文档对象模型
编辑文档对象模型,是一种编程接口规范,将 HTML 或 XML 文档表示为树结构,其中每个节点都是一个对象,表示文档的一部分,例如,段落、标题、视频或表格单元格。 该界面独立于平台和编程语言,因此允许以标准化方式更改文档的结构和布局。 在网络浏览器中,这构成了动态网站的重要组成部分。
DOM 由万维网联盟定义。 在面向对象的编程术语中,符合 DOM 规范的实现由一组类及其方法和属性组成。
命名
编辑术语“文档对象模型”实际上用词不当,因为 DOM 没有被定义为模型,而是数据访问的接口,W3C 也将其指定为模型。 另一方面,作为模型的名称强调接口所基于的定义良好的对象模型,其有效性是建立在其上的接口有效性的先决条件。 在更高的抽象层次上,接口也是一种模型,即一种访问对象或数据的方式。
历史
编辑DOM 最初是在最近至少两个对计算机世界产生重大影响的发展的影响下出现的。 两者都是基于能够方便、统一地访问 HTML 和 XML 文档中的结构化数据的需要。
JavaScript 定义了访问 HTML 文档和处理事件的基本方法。 后来,不同的浏览器制造商发明了不同的动态 HTML (DHTML) 模型,允许在浏览器中显示文档时对文档的结构和外观进行更广泛的修改。 然而,这些差异使得想要使用动态 HTML 的 Web 开发人员的工作极其繁琐,因为他们实际上经常被迫为他们支持的每个浏览器编写一个单独的版本。
同时,在 HTML 的成功基础上,XML 成为一种人类可读的结构化数据表示的通用交换格式。 处理 XML 文档需要一个易于理解、功能强大且跨程序设计的接口。 DOM 提供了这样的接口,并且还定义了额外的接口以便舒适地处理 XML 文档。
基于示例的基础知识
编辑这是它在浏览器中的样子:
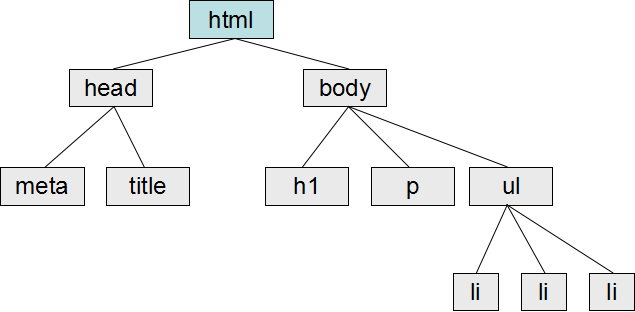
DOM 在以下树结构中表示表元素及其子元素:
对象模型的基本结构可以用这个例子来讨论:文档在逻辑上像家谱一样显示。 节点通过“亲属关系”相互关联。
关系类型
当前结构在对象模型中的特征在于以下关系:
- 根节点表有元素节点thead和tbody作为子节点。
- 表元素节点又是 thead 和 tbody 的父节点。
- 具有共同父节点(例如,两个 th 元素节点)的节点称为兄弟节点。
从任何节点开始,任何其他节点都可以通过这些家庭关系到达。
节点类型
DOM中的主要节点类型有:
- 文档节点代表整个树结构。
- 文档片段节点表示树结构的一部分。
- 元素节点与 HTML 或 XML 中的元素完全对应。
- 属性节点与 HTML 或 XML 中的属性完全对应。
- 一个文本节点代表TeX元素的内容。
属性节点是一种特殊类型的节点,因为它们在主要由元素节点构成的树结构中不作为节点出现。 因此,属性节点不是元素节点的“子节点”,而是它们的属性。
处理文档
第 一步,程序读取现有文档并创建文档对象。 该对象可用于使用 API 的方法访问内容、结构和显示。
特别地,DOM 允许
- 文档各个节点之间的导航,
- 创建、移动和删除节点,以及
- 阅读、更改和删除文本内容。
在处理结束时,可以通过所谓的序列化从文档对象生成新的 XML 或 HTML 文档。

标准化
编辑DOM 自 1998 年以来一直是 W3C 标准,此后已更新和扩展了数次。 有几个版本(级别),每个版本都有不同的模块:
DOM 级别 0
此级别从未被正式指定。 级别 0 描述了可与 JavaScript 一起使用以访问 HTML 文档的技术。 这些是在 DOM 标准化之前由 Internet Explorer 和 Netscape Navigator 等 Web 浏览器引入的。
DOM 级别 1
1998年底上映。
- DOM Core(DOM 核心)定义了在 DOM 树中移动、操作节点,包括插入新元素和设置属性。
- DOM HTML 是访问 HTML 文档的扩展。 它标准化并补充了基于 Netscape 或 MICRosoft JScript JavaScript 规范的已经广泛应用的实践。
DOM 级别 2
2000 年底发布。
- DOM 核心:例如 添加了 XML 命名空间支持
- DOM HTML:例如 扩展到 XHTML 文档,适应 DOM 2 Core
- DOM 样式和 DOM CSS 支持通过样式表(尤其是层叠样式表 (CSS))动态读取、添加和更改文档的格式或布局。
- DOM 视图允许访问有关文档的特定呈现方法的信息(例如网络浏览器中的图形表示)。 这主要与 DOM CSS 结合使用,以获取某些元素的实际 CSS 属性值(例如“此标题的背景颜色是什么?”)。
- DOM 事件标准化了文档中事件的处理,例如用户操作。 在 Web 浏览器中显示 HTML 文档时,主要与 JavaScript 结合使用。 基于 Netscape Navigator 和 Internet Explorer 的 HTML 文档事件处理模型。
- DOM 遍历和 DOM 范围:根据特定选择标准遍历节点树,处理文档中包含特定元素和文本节点的范围
DOM 级别 3
2004 年 4 月发布。
- DOM 3 核心:广泛的扩展,例如 改进了异常处理和字符编码处理
- DOM 3 加载和保存支持文档或文档部分的序列化,以及将 XML 文档解析为文档对象中的字符串。 此外,可以通过 HTTP 发送和检索 XML 文档,就像更熟悉的 XMLHTTPRequest 技术一样。
- DOM 3 XPath 允许使用 XPath 表达式选择节点。
- DOM 3 事件扩展了 DOM 2 事件,例如 围绕键盘事件。
- DOM 3 验证允许检查 DOM 文档在动态更改(添加或删除节点)后是否仍然有效。
- DOM 3 视图和格式允许动态访问和更改内容、结构和样式。
- DOM 3 抽象模式
内容由匿名用户提供,本内容不代表vibaike.com立场,内容投诉举报请联系vibaike.com客服。如若转载,请注明出处:https://vibaike.com/371937/
